Mikmak Home Index wireframe naar HTML
Probleem
De homepagina focust op het online shopping. De link naar de admin applicatie zetten we daarom onopvallend in footer. De beheerder weet die wel te vinden. Vermits die link in de footer staat is die terug te vinden op MasterLayout.cshtml pagina.
Design
Home Index pagina
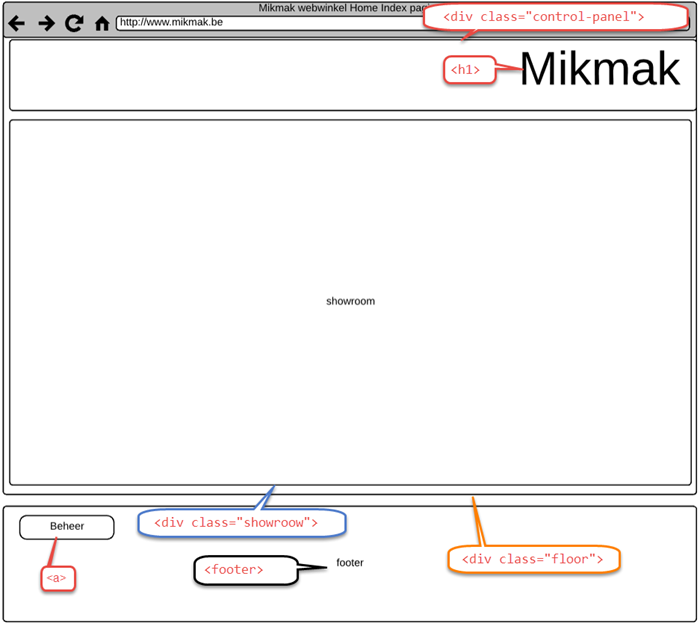
We vertrekken van de wireframe voor de Index pagina om de HTML indeling op te stellen. Deze pagina is zeer eenvoudig omdat we alleen het Admin gedeelte implementeren.

Oplossing
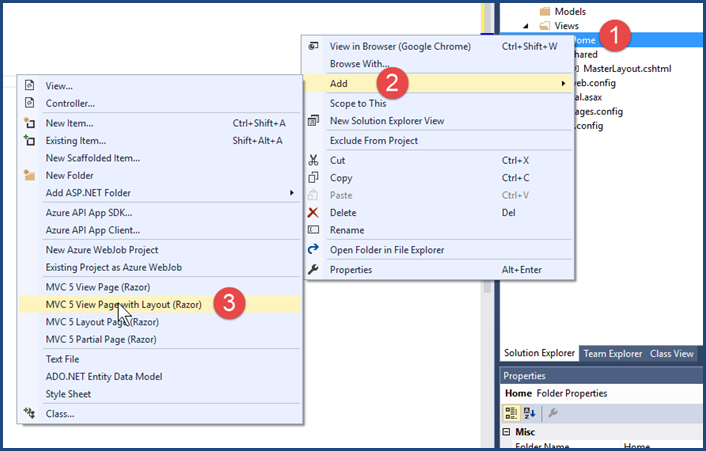
De Home index pagina behoort tot de Home sectie van de website. We maken daarvoor in de Views folder een map met de naam Home. Daarin plaatsen we alle Views die met de Home sectie te maken hebben.
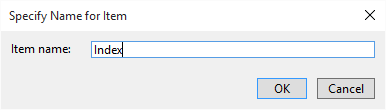
We beginnen met de Index pagina. Een index pagina is zoals de inhoudsgave van een boek waarmee je snel toegang kan krijgen tot een bepaald deel van het boek. We geven er de naam aan Index.cshtml.


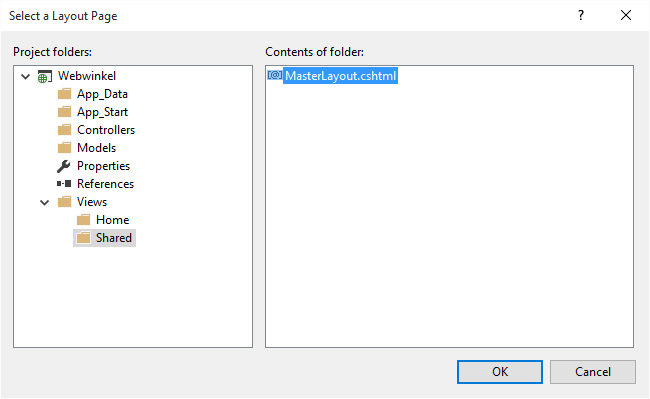
Vervolgens kies je lay-out pagina voor deze view:

De code voor de Home Index pagina is voorlopig heel simpel. Hier staat niet veel in vermits we het online shopping gedeelte pas in Programmeren 4 uitwerken.
@{
Layout = "~/Views/Shared/MasterLayout.cshtml";
}
<div id="home-floor" class="floor">
<div class="control-panel">
<h1>Mikmak</h1>
</div>
<div id="showroom">
<p>Hier komt de webwinkel</p>
</div>
</div>